- Home
- KGI/KPI, Webマーケティング, コンテンツ・マーケティング, リード・ジェネレーション, 戦略策定/実行計画
- やはりB2Bサイトのモバイル対応は必須!~mobile流入の直帰率は19%改善~
BLOG
3.162016
やはりB2Bサイトのモバイル対応は必須!~mobile流入の直帰率は19%改善~

数ヶ月前に当社が行ったコーポレートサイトのリニューアルでは、いわゆるモバイルフレンドリー対応も併せて実施しました。その経験も踏まえ「B2Bサイトのモバイルフレンドリー対応を検討すべき理由」をブログでもご案内してました。
参考:「B2Bサイトにおけるモバイルフレンドリー対応を検討すべき3つの理由」
今回は、リニューアル後の経過・成果を可能な範囲でお伝えしようと思います。
 前回お伝えしたことのまとめ
前回お伝えしたことのまとめ
 昨年の春、Googleはスマートフォンユーザーがモバイル検索した際のユーザビリティ向上を目的に、アルゴリズムアップデートを実施しました。
昨年の春、Googleはスマートフォンユーザーがモバイル検索した際のユーザビリティ向上を目的に、アルゴリズムアップデートを実施しました。
以後、Googleによってモバイルフレンドリーと認められたサイトは、モバイル版の検索結果に「スマホ対応」とラベルがつき、検索順位が有利になるようアルゴリズムが働いているようです。(少なくとも、そう言われています)
B2Bサイトでは、B2C向けサイトと比べて「モバイルフレンドリー」の優先度が上がりにくい側面がありますが、Webマーケティングを推進している企業の多くは、すでにモバイルフレンドリー対応を済ませています。
ターゲットにも依りますが、メルマガ配信から自社サイトの製品情報やブログ等に誘導している場合は、受信したメルマガをスマホで閲覧するケースも多くなり、モバイルに対応していないと精読率に悪影響を及ぼしているかもしれません。
とはいえ、自社サイトの更新さえ滞りがちなB2B企業にとっては、サイト全体のリニューアルなどは障壁が高いでしょうし、予算の確保もままならないと思います。
ですので、まずは「ユーザーにとって利用しやすい、アクションを起こしやすいWebサイトとは何か?」を考え、出来るところから改善していく共通理解と運用体制が重要なのではないかと考えています。
今後、スマホの利用率が増えるに伴い、ビジネス利用の頻度も高まることは間違いないでしょうから、モバイル対応の内容やタイミングを議論すべきと考えます。
 「mobile」経由のセッション比率は、13.9%→19.8%に増加
「mobile」経由のセッション比率は、13.9%→19.8%に増加
当社がモバイルフレンドリー対応に取り組んだ目的の一つとして、モバイル閲覧の割合が決して小さくなく年々増加傾向にあることから、ユーザー基点で考え、ユーザビリティの改善を進めることでした。
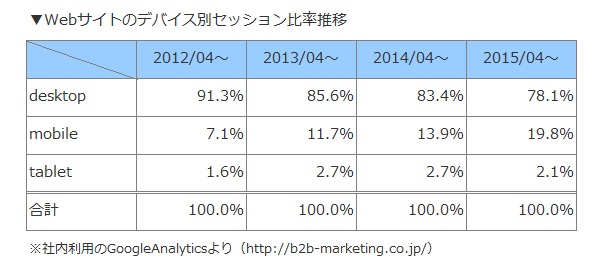
前回の投稿でも、当社の実データから「Webサイトのデバイス別セッション比率推移」をご覧いただいておりましたが、最新のデータを加えた結果を紹介しておきます。

最新のデータは2015年4月~2016年2月までの暫定値で、リニューアル前後のデータを含んでおりますが、「mobile」経由のセッション比率は13.9%→19.8%に増加しています。
これが、モバイル利用者の増加に起因するものか、実施したモバイルフレンドリー対応が貢献しているのか、私たちは推測することしかできませんが、モバイルからの閲覧が2割を超えてくるともう無視はできないと感じる方が多いのではないでしょうか。

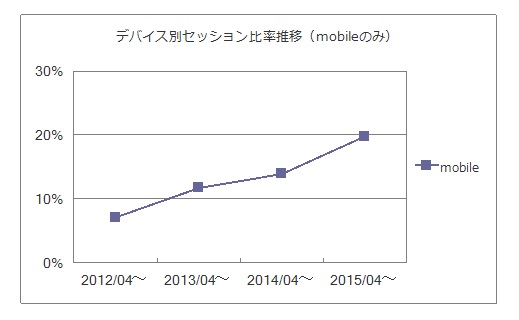
「mobile」のみのセッション比率推移をグラフ化したものを見ていただいても、その傾斜が上がっているように見えますよね。
 で結局、モバイルフレンドリー対応の成果は?
で結局、モバイルフレンドリー対応の成果は?
Webサイトがもたらす評価指標は様々で目的次第ではありますが、リード(見込客)の獲得・案件創出という意味では、対応以前と比べると実数で微増しています。
ただ、リニューアルを機に企業ブログを通してコンテンツ配信を強化しており、その他のマーケティング施策も同時並行で進めてますので、どの取り組みが貢献しているのかを明確にすることはなかなか難しいことです。
とはいえ、ユーザーのWebサイト上の行動変化をパフォーマンス指標として捉えると、その成果は明らかでした。

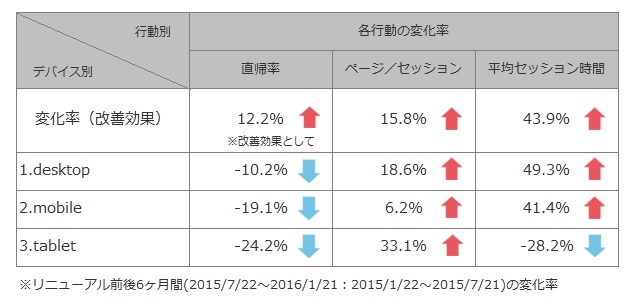
こちらは、リニューアル(モバイル対応)前後6ヶ月間のデータから、各行動の変化率を示したものです。
タイトルにも載せたように、mobile流入の直帰率(参照)は、より低い方が望ましく、19%の改善を示しています。
「ページ/セッション」とは、1回のセッションでユーザーが何ページ閲覧したかを表す指標ですが、全体で15.8%の改善効果がみられます。(これはモバイル対応の効果に限定されないものですが)
また、「平均セッション時間」とよばれる、ユーザーによるセッション(訪問から離脱まで)の平均時間については、desktopでは49.3%の改善、mobileでも41.4%の改善につながっています。
上記の結果は総じて、コンテンツの増加やクリエイティブの質向上、導線の見直しなど、それぞれの相乗効果といえますから、一つの事例として参考にしていただければと思います。
 皆さんの企業サイトにおける、モバイルフレンドリー対応は?
皆さんの企業サイトにおける、モバイルフレンドリー対応は?
最後に、すでにご存知の方は多いと思いますが、自社サイトのモバイル対応実態を調べるツールをGoogleが提供しておりますので、使い方含め簡単に紹介しておこうと思います。
使い方といっても、こちらの「モバイル フレンドリー テスト」にアクセスして、確認したいサイトのURLを入力後に「分析」ボタンをクリックするだけです。

モバイルフレンドリーテストの結果イメージ
初めての方は一度試していただいて、問題があるようであれば表示される結果やアドバイスをもって、社内のWeb担当者あるいは外部委託されているWeb制作会社の担当者に、問題提起あるいは相談されてみては如何でしょうか。
この記事を書いた人